Google Tag Manager (PA SDK Template)
A propos de Google Tag Manager
Tag Manager, composant de la Google Marketing Platform et intégré avec Google Cloud, vous permet de mettre à jour facilement vos marqueurs, leurs déclencheurs et variables pour de nombreuses solutions de Google ou non, et sans code.
En savoir plus sur https://support.google.com/tagmanager.
PA Connect Google Tag Manager
Le PA Connect Google Tag Manager met à disposition un plugin utilisant nos dernières méthodes de marquage PA SDK, dans la Custom Template Library de GTM.
Ce plugin permet aux marqueurs Piano Analytics d'être initiés depuis GTM en suivant les événements générés par votre site.
Connecteur natif: Importez simplement le plugin Piano Analytics - Tagging depuis l'ajout de balise Tag Manager.
Un lieu pour déclencher tous les tags: Utiliser un Tag Management System vous permet de coordonner tous les marqueurs à déclencher pour votre site depuis une unique interface. Vous pouvez également vous appuyer sur les mêmes variables d'une solution à une autre.
Collaboration: Travaillez avec votre équipe sur les variables des marqueurs ainsi que leur utilisation, les marqueurs et déclencheurs peuvent également facilement être édités par quelqu'un de votre équipe.
Import des templates
Template de balises
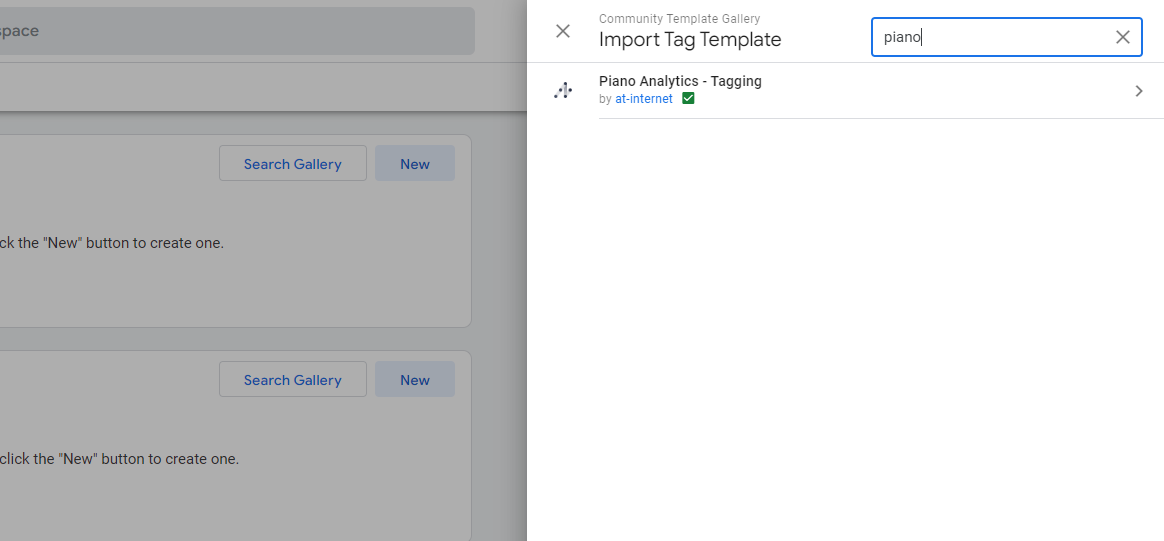
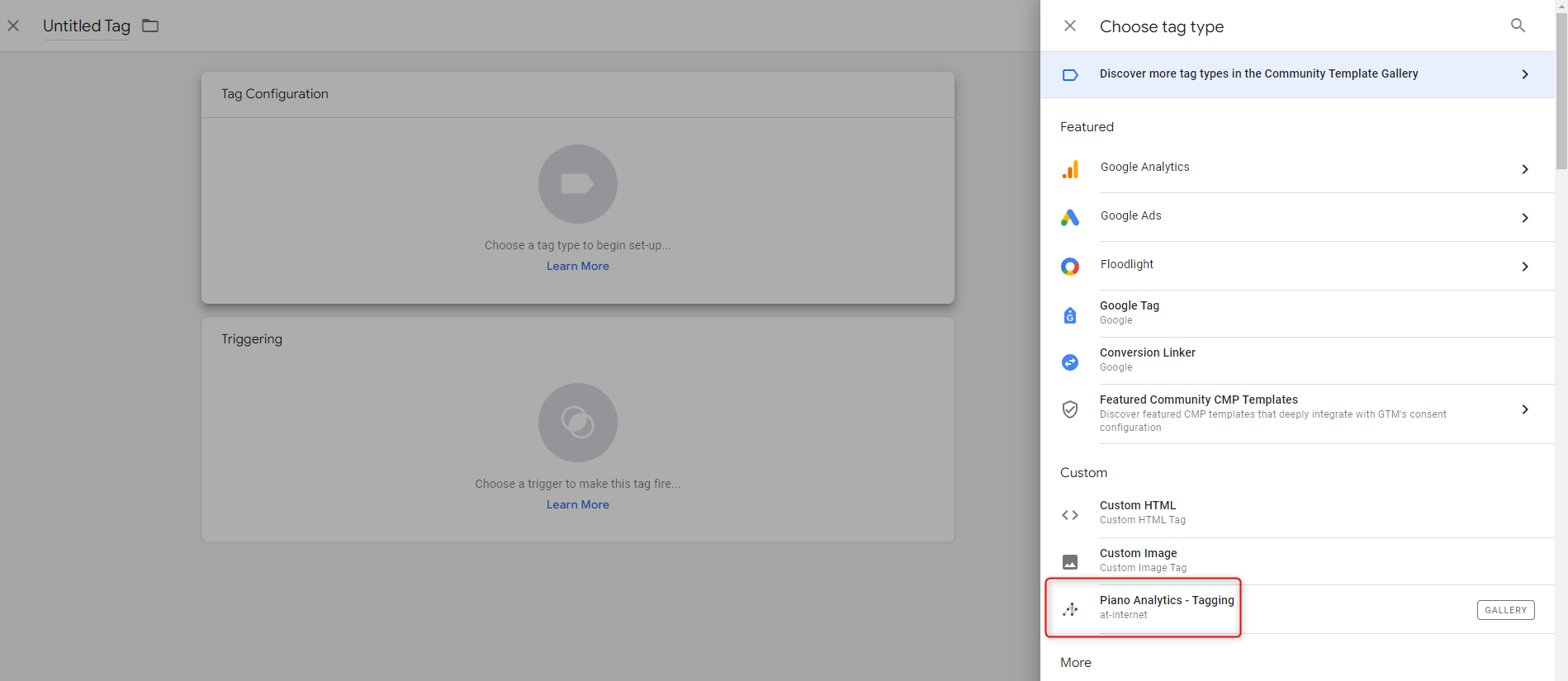
Rendez-vous dans l'onglet Templates de l'interface GTM, et cliquez sur le bouton Search Gallery dans le bloc Tag Templates. Puis recherchez et accédez au modèle Piano Analytics - Tagging :

Template de variables
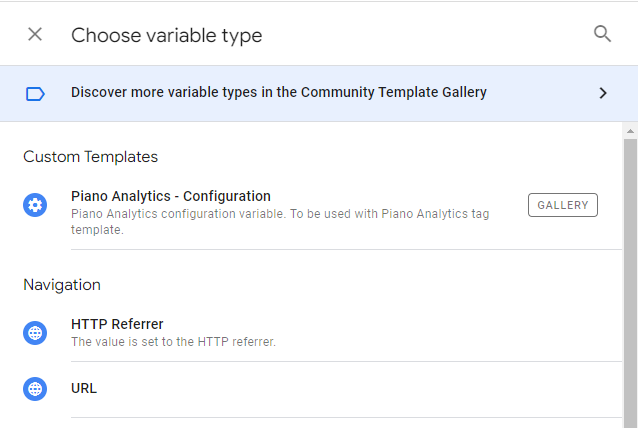
Restez dans l'onglet Templates de l'interface GTM et cliquez sur le bouton Search Gallery dans le bloc Variable Templates afin de trouver le template Piano Analytics - Configuration :

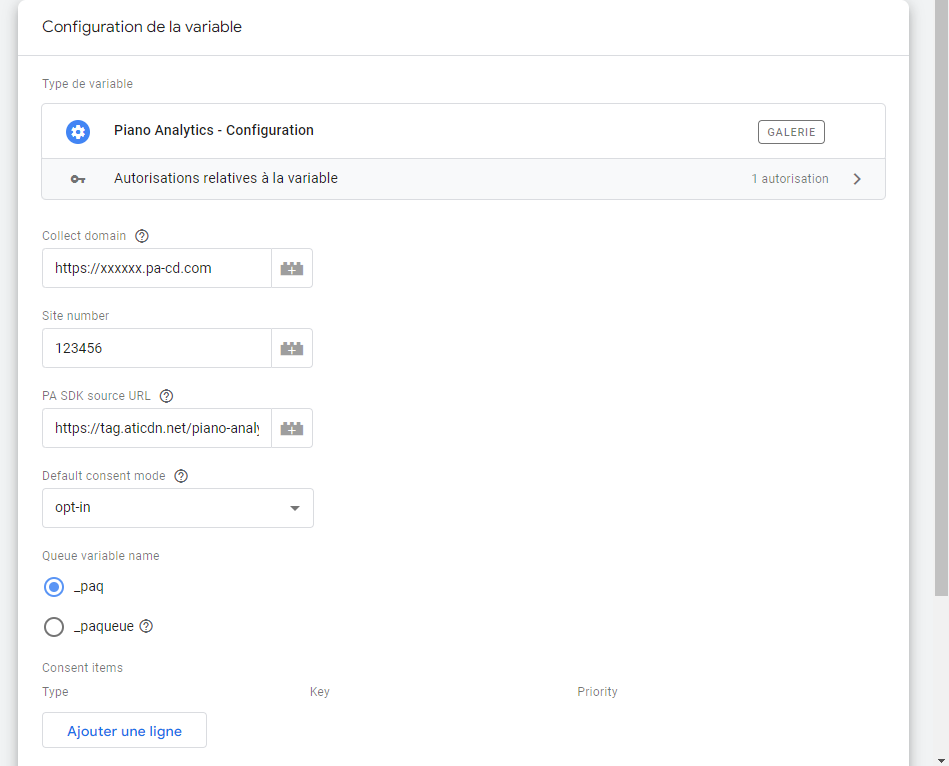
Renseignez votre domaine de collecte, ID de site ainsi que l'URL du code source piano-analytics (URL du CDN par défaut), puis choisissez le mode privacy visiteur par défaut :

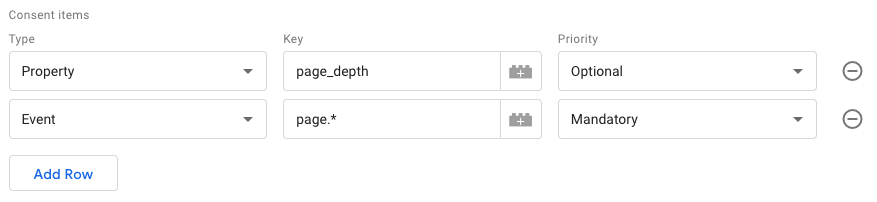
Vous avez la possibilité de configurer vos paramètres privacy (documentation) :

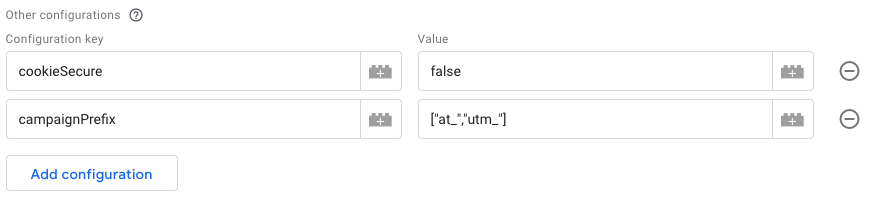
Mais aussi d'ajouter des configurations disponibles sous notre PA SDK (documentation):

Rappel : Vous pouvez retrouver vos informations de collecte via l'interface Data Collection Portal > Tagging > Collection Domains de Piano Analytics.
Paramétrage du tag
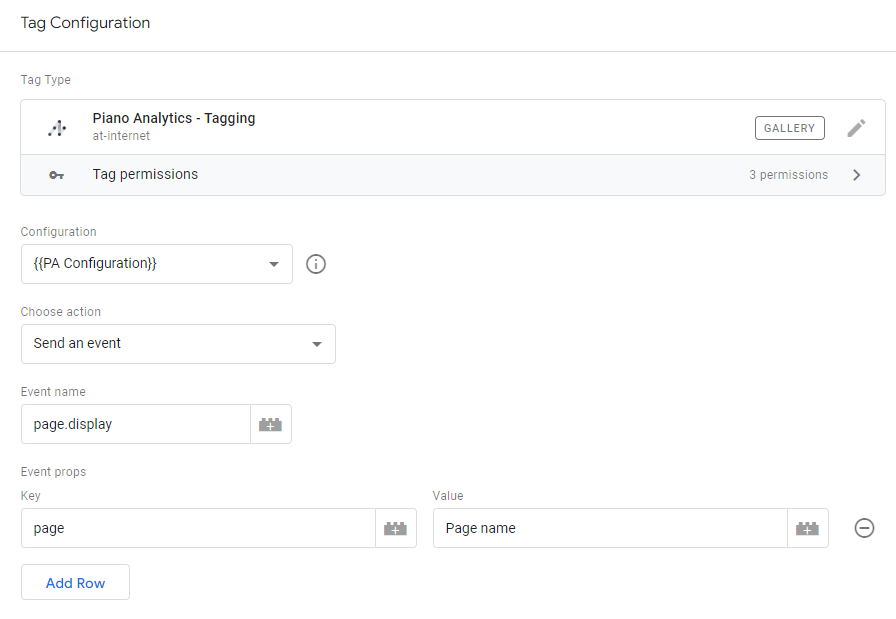
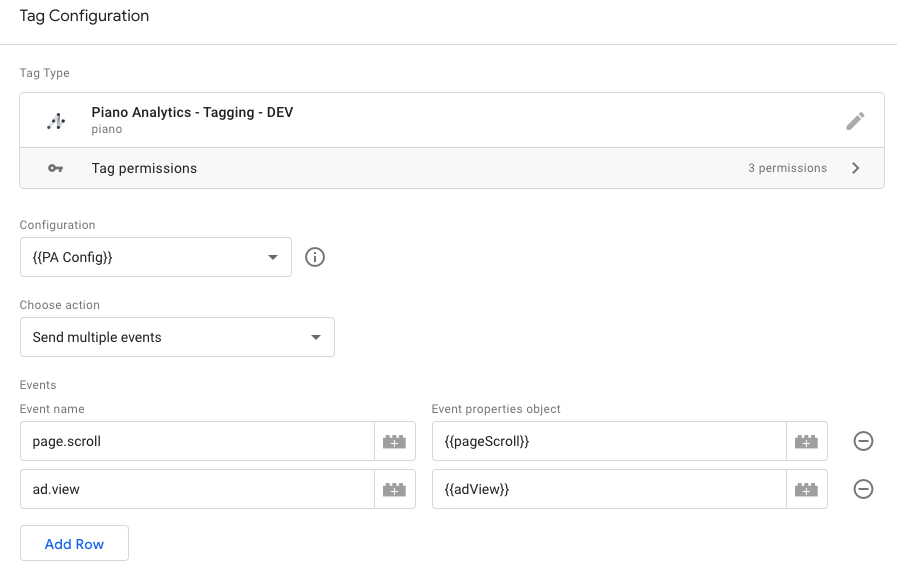
Afin de suivre les événements, rendez-vous dans l'onglet Tags, et créez une nouvelle balise avec le template Piano Analytics - Tagging précédemment personnalisé :

Assurez-vous d'utiliser le même template de variables créé dans l'étape précédente.
Evénements
Vous pouvez maintenant choisir l'action que cette balise doit réaliser (pour retrouver nos événements, cliquez ici). Remplissez le nom d'événement à envoyer ainsi que les propriétés de cet événement :

Pour envoyer plusieurs événements, vous devrez pour chaque nom d'événement lui associer une variable avec un objet de propriétés à envoyer :

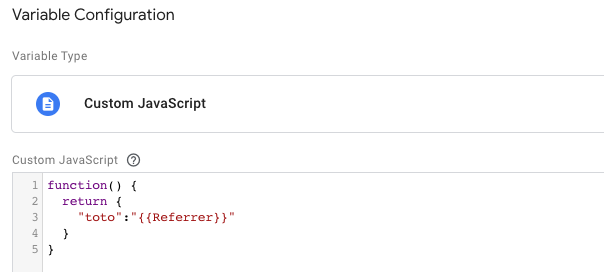
L'objet peut être une variable JS ou une variable JS personnalisée :

eCommerce Bridge
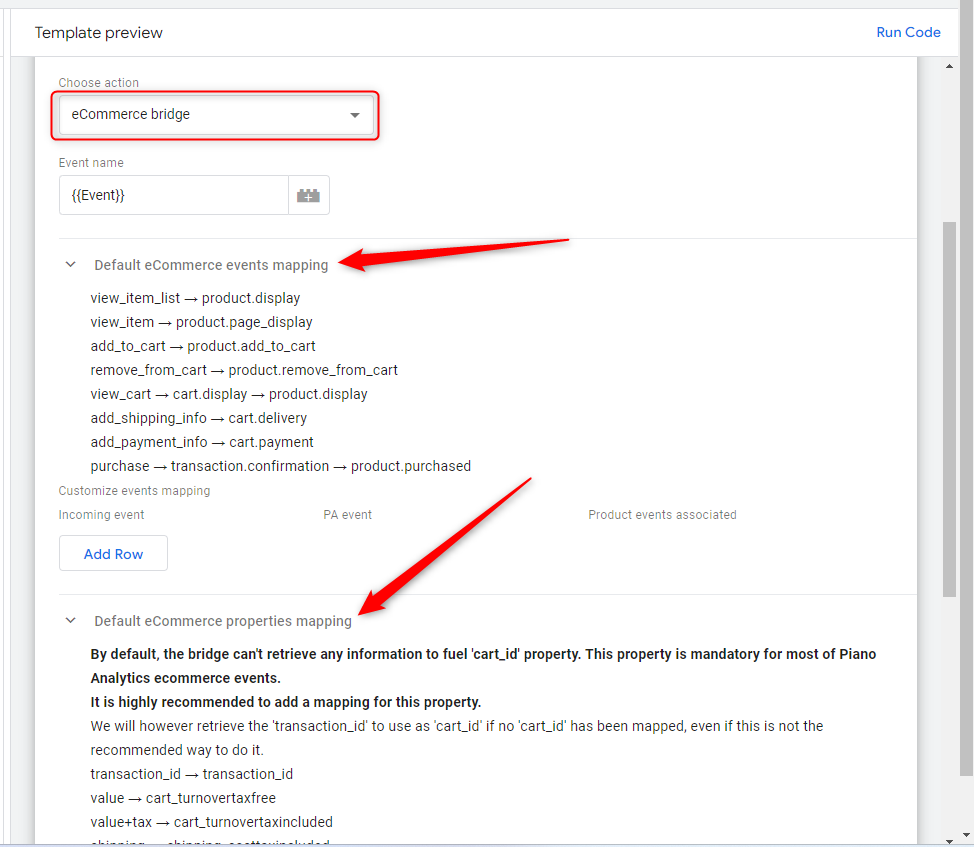
Le template offre un bridge natif GA eCommerce, qui transformera automatiquement les balises GA eCommerce en événements et propriétés Piano Analytics (documentation).
Le mapping par défaut des événements et propriétés est affiché dès lors que vous sélectionnez l'action "eCommerce bridge" :

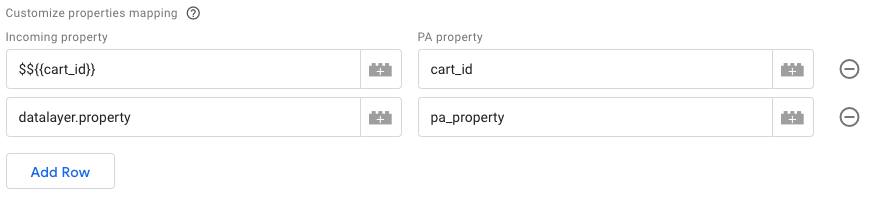
Vous pouvez personnaliser le mapping des événements et propriétés en ajoutant de nouvelles lignes. Chaque ligne décrit une correspondance.
Le premier champ attend le nom de la propriété du DataLayer. Vous pouvez préfixer la valeur avec $$ pour donner une valeur au lieu d'un nom de propriété.
Le deuxième champ attend la propriété Piano Analytics à remplir avec la valeur.

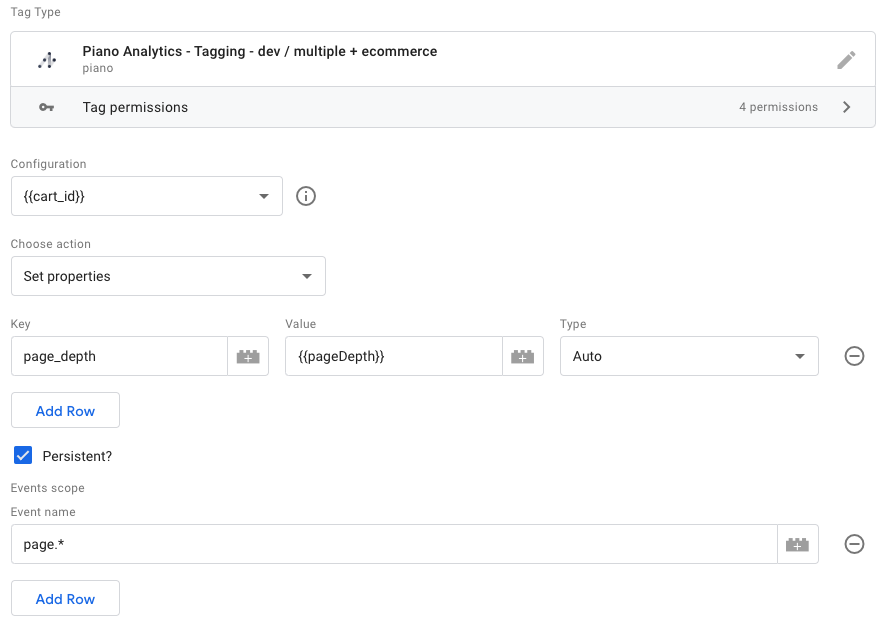
Set properties
En sélectionnant l'action Set properties, vous pouvez définir des propriétés pour des événements ultérieurs (documentation).

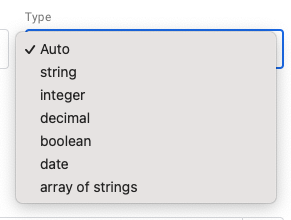
Vous pouvez définir le type de la propriété comme étant un type fixe ou laisser le template détecter automatiquement le type (à l'aide de la méthode JSON.parse JS) :

Attention cependant, si vous sélectionnez un type fixe autre que "Auto", vos propriétés seront préfixées de ce type (par exemple s:article pour une propriété "article" de type string).
Si vous êtes dans ce cas de figure, faites attention à toujours garder ce format, notamment si vous décidez d'exempter vos propriétés préfixées.
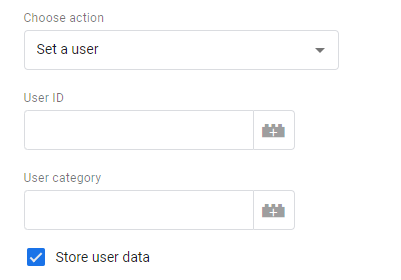
Set a user
Cet action permet d'identifier un utilisateur connecté (documentation) :

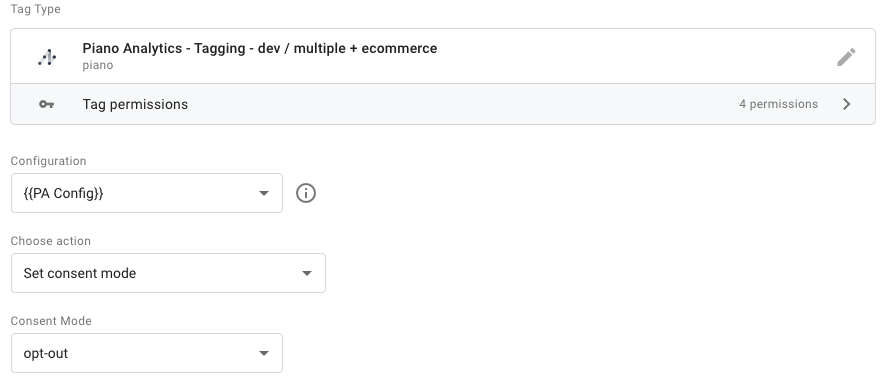
Set consent mode (PA SDK > 6.8)
Vous pouvez définir un nouveau mode de consentement si l'utilisateur modifie ses préférences (documentation) :

Set Privacy mode (PA SDK < 6.8)
Vous pouvez définir un nouveau mode de Privacy si l'utilisateur modifie ses préférences (documentation) :

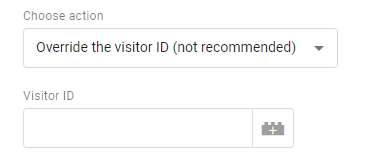
Override the Visitor ID (not recommended)
Vous pouvez écrasé la valeur de l'ID visiteur définit par notre SDK, mais cela n'est pas recommandé (documentation) :