Tealium
A propos de Tealium
Tealium est le leader des solutions de marketing unifié en temps réel, conçues pour aider les marques à intégrer de façon transparente leurs applications et leurs données cloisonnées et à favoriser des interactions plus fructueuses sur l’ensemble des points de contact numériques. La plateforme ouverte de gestion des balises et d’enrichissement des données que propose Tealium permet aux marketeurs de mettre de l’ordre dans le chaos et d’améliorer l’expérience des clients. Fondée en 2008, la société Tealium a récemment été citée dans l’Inc. 500, qui liste les entreprises privées les plus dynamiques aux États-Unis. Les solutions de l’entreprise, plusieurs fois primées, sont utilisées par des centaines d’entreprises d’envergure internationale, parmi lesquelles Lufthansa, Orange, Lenovo, Urban Outfitters, Snow + Rock et TomTom.
En savoir plus sur https://tealium.com/fr .
Points différenciants
Écosystème composé de 1000 intégrations
Architecture fiable et éprouvée
Protection des données et de la confidentialité
Contrôle total des données
Dynamic data layer management
Sources de données clients unifiées
Data Governance
AT Connect Tealium
AT Connect Tealium vous assure des économies de temps sur l’implémentation de vos outils web analytics. Un Tag Management System vous permet de gérer le cycle de vie de vos tags sans avoir besoin de coder. Déployez et configurez vos variables Piano Analytics via une interface intuitive sans connaissances techniques.
Ce connecteur vous permet d’améliorer les performances de votre dispositif digital et de vos campagnes marketing, dans le plus pur respect des données de vos utilisateurs et des règlementations associées.
Gestion centralisée des tags : Regroupez la gestion de l’ensemble de vos tags dans une seule interface et collectez des données provenant de l’ensemble de votre dispositif digital (sites, applications mobiles, etc.).
Déploiement rapide : Simplifiez le déploiement et la gestion des marqueurs sans faire appel à vos équipes techniques et améliorez les performances de votre site. Prenez le contrôle de votre marquage en devenant indépendant de vos équipes IT.
Optimisez vos performances marketing : Unifiez vos campagnes marketing sur l’ensemble de vos canaux. Ne manquez plus des occasions de générer des revenus en accélérant le lancement de vos différentes campagnes grâce à une implémentation rapide.
Intégration standard : Bénéficiez d’un Tag Piano Analytics intégré en standard dans Tealium ainsi que de 950 autres marqueurs. Connectez Piano Analytics aux différentes solutions composant votre écosystème digital.
Respectez les règles de protection de la vie privée et le consentement : Protégez la vie privée de vos utilisateurs. Gérez facilement la conformité aux règles de consentement et de protection de la confidentialité des données.
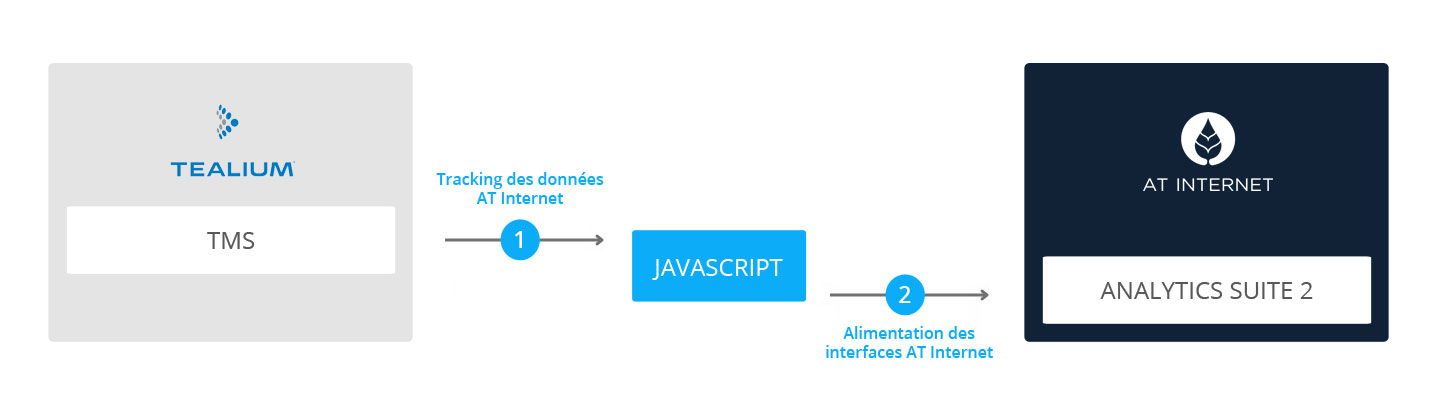
Fonctionnement du connecteur
L’AT Connect Tealium vous permet de paramétrer et de déployer le marquage Piano Analytics au sein d’une interface centralisée. L’ensemble de la librairie de marquage Piano Analytics est directement intégrée dans le Tag Management System Tealium.
Le connecteur s’active en quelques clics, il vous suffit de déployer la technologie Tealium sur vos sites/applications et de paramétrer le suivi Piano Analytics dans votre TMS.
Pour accéder à Tealium : https://my.tealiumiq.com/

Présentation de l'interface
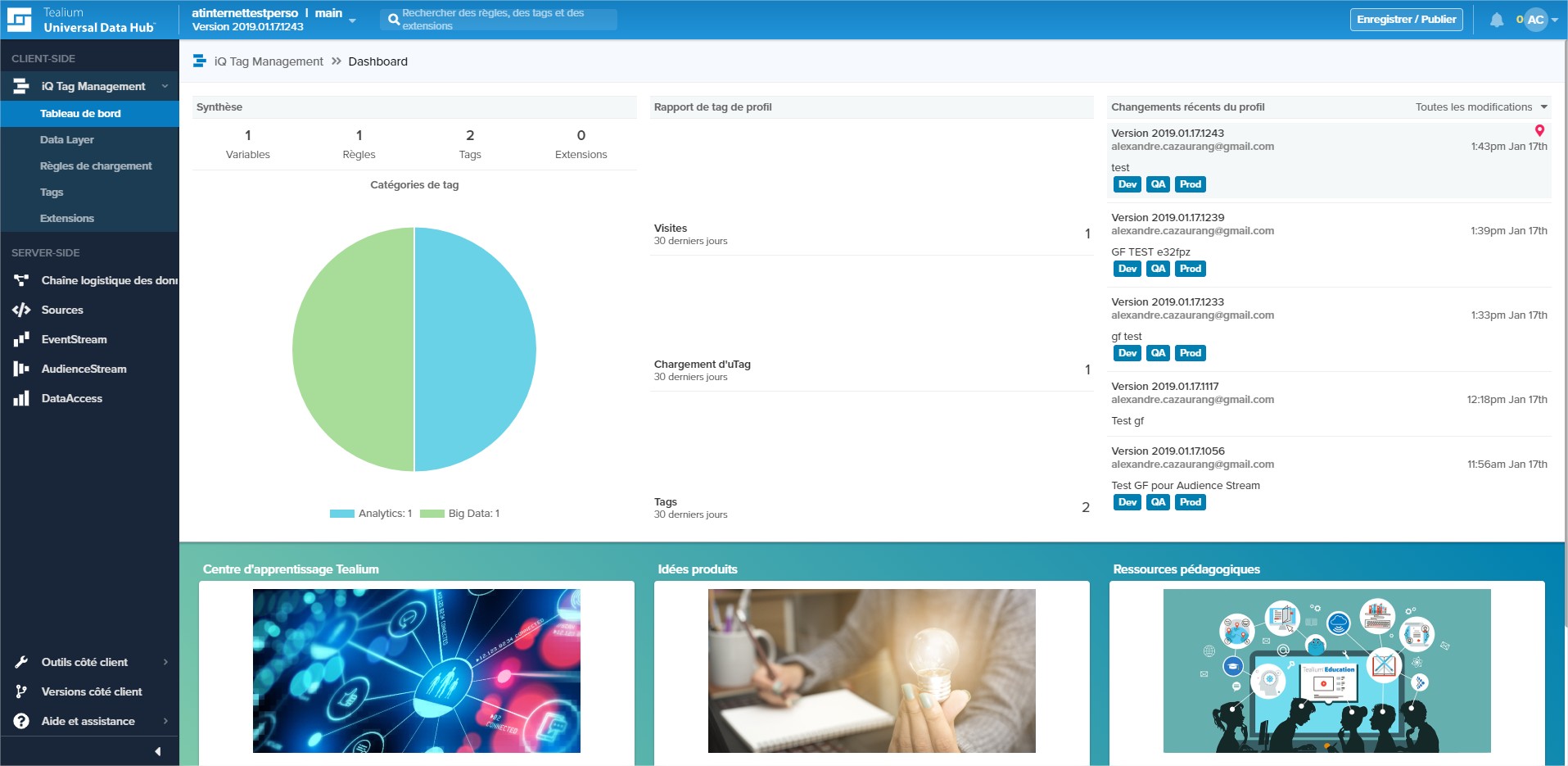
Tableau de bord
Cette interface constitue l’accueil de votre solution IQ Tag Management. Elle vous offre un aperçu global de votre configuration.
Vous pouvez accéder à ces différents éléments :
Compte : Nom du compte / profil / version du tag déployé.
Synthèse : Nombre de tags déployés / variables / règles / Extensions.
Rapport de tag : Nombre de visites / Chargement uTag.
Changements récents : Historique des modifications.

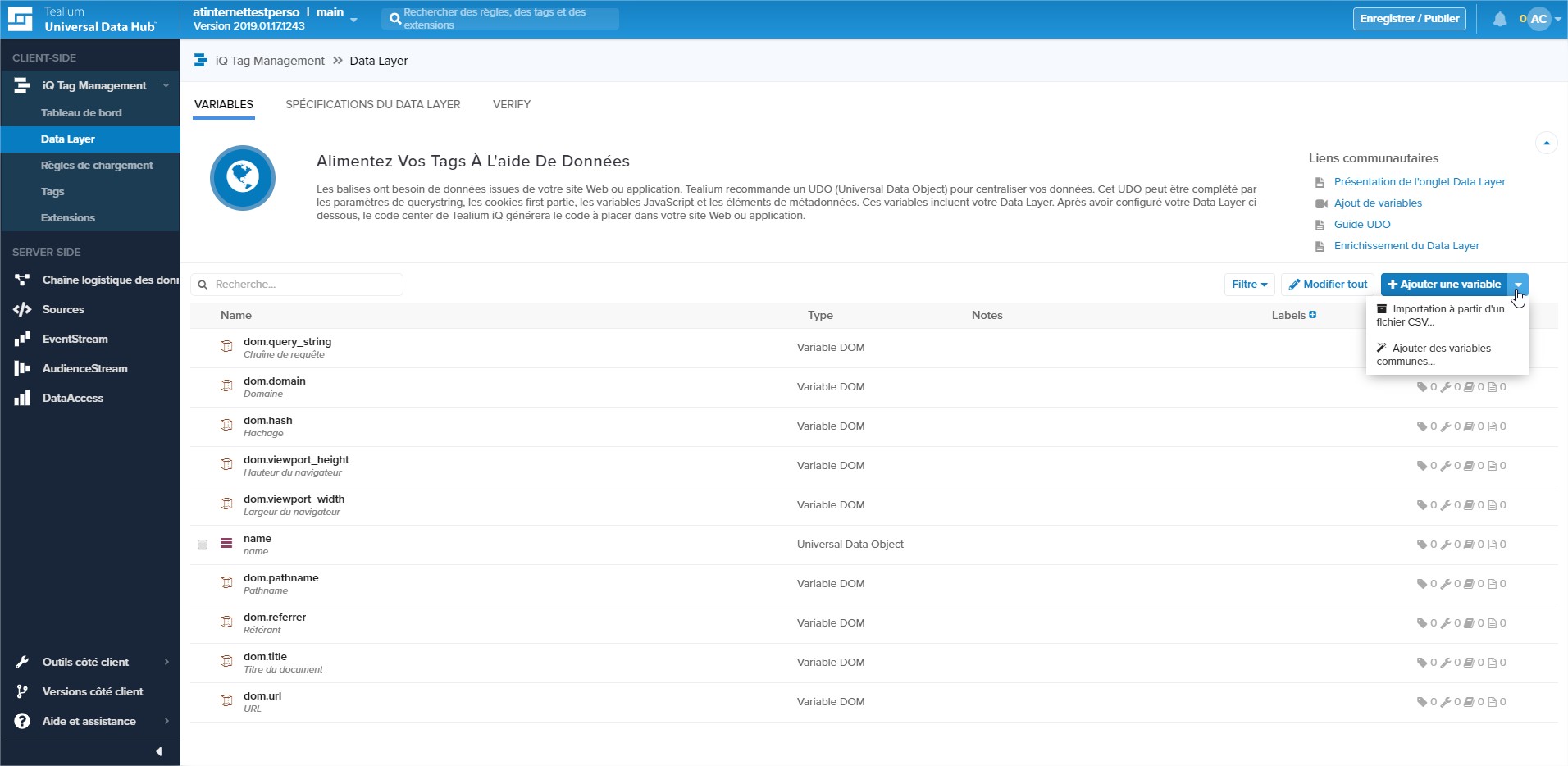
Data Layer
L’interface Data Layer vous permet d’ajouter, de configurer et de gérer les variables composant vos tags ou extensions Tealium (variables externes et internes).
Le Data Layer définit les variables de votre site Web, tels que la langue du site ou le nom de page, ainsi que les comportements importants des utilisateurs que vous souhaitez suivre, tels que les achats et les connexions.

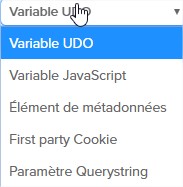
Vous pouvez définir 5 types de variables :
 | Variables UDO : variables du data layer (utag_data). Variable JavaScript : variables présentes dans votre site. Élément de métadonnées : contenu d’une balise <meta> du code source (<meta name="author" content="Tealium" />). First party Cookie : cookies stockés sur le domaine client. Paramètre Querystring : variable construite à partir de la querystring de la page chargée. |
Vous pouvez également rencontrer des variables DOM (variables pré-construites) et AudienceStream (importés via la fonctionnalité d’enrichissement depuis AudienceStream).
Vous pouvez obtenir plus d’informations concernant une variable en cliquant dessus. Vous saurez alors dans quels tags, règles de chargement ou extensions est utilisée la variable sélectionnée.
Vous pouvez bien entendu modifier ces variables et les catégoriser en ajoutant des labels si besoin.
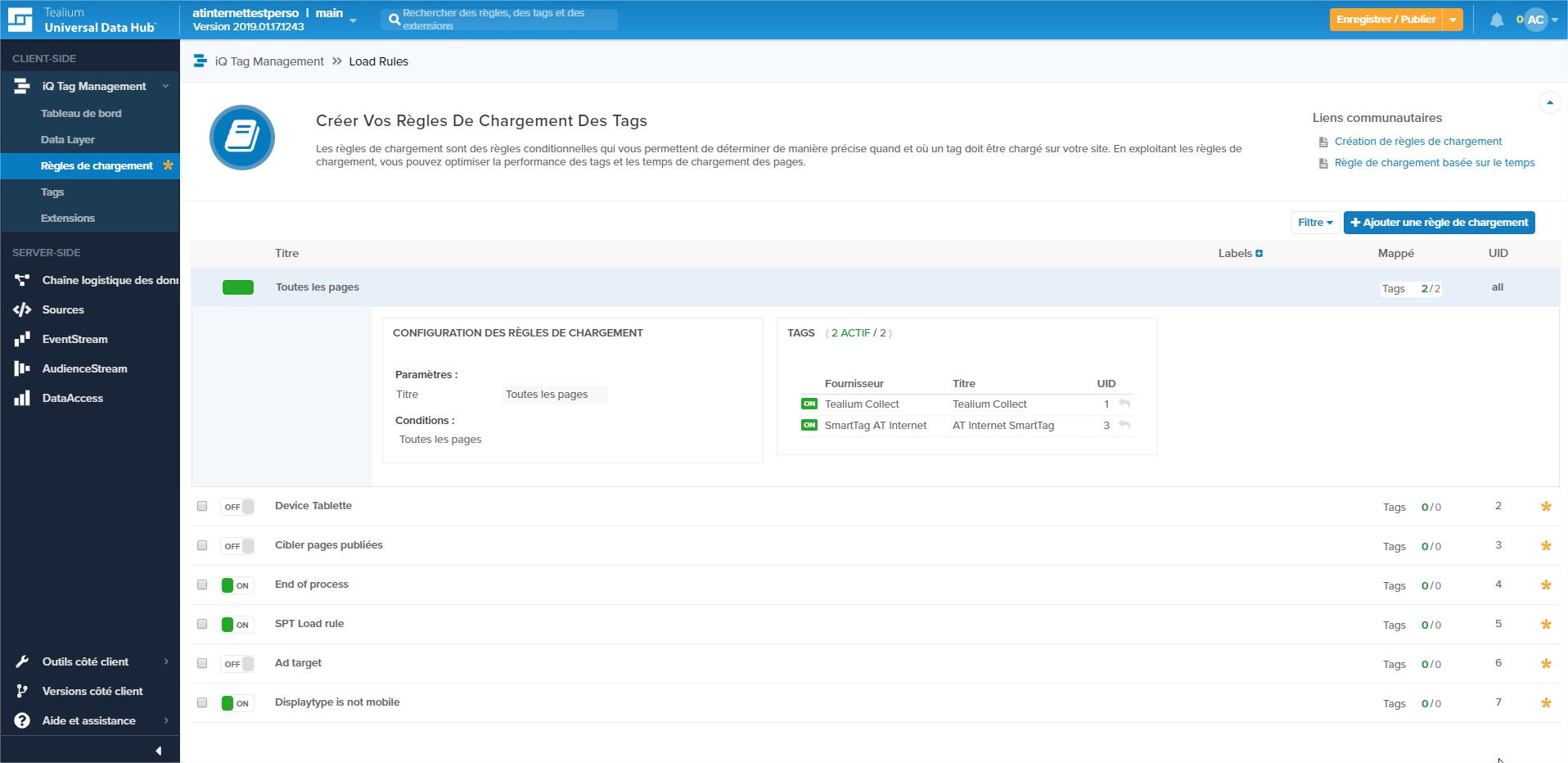
Règles de chargement
Les règles de chargement sont des conditions qui définissent quand et où charger un tag. Les règles de chargement correspondent à une ou plusieurs conditions logiques qui, lorsqu'elles sont vérifiées, provoquent le chargement du tag.
Il est, par exemple, possible de déclencher un tag sur une page spécifique en fonction de la valeur renvoyée dans la querystring de celle-ci, ou de variables présentes dans la page.

Tags
Cette interface centralise les tags utilisés sur ce profil. Tealium propose plus de 950 tags. Un tag chargé via Tealium IQ s'exécutera de la même manière que celui utilisé en dur dans vos pages. Un tag Tealium IQ possède les caractéristiques suivantes :
Configuration du tag - Les paramètres du tag (ID de compte par exemple).
Règles de chargement - La condition qui détermine quand charger la balise sur votre site.
Mapping des données - La configuration qui envoie les données au tag en utilisant les valeurs du Data Layer.
Vous avez la possibilité d’activer ou de désactiver un tag (curseur ON/OFF). Tous les tags possèdent un UID qui permet de les identifier.

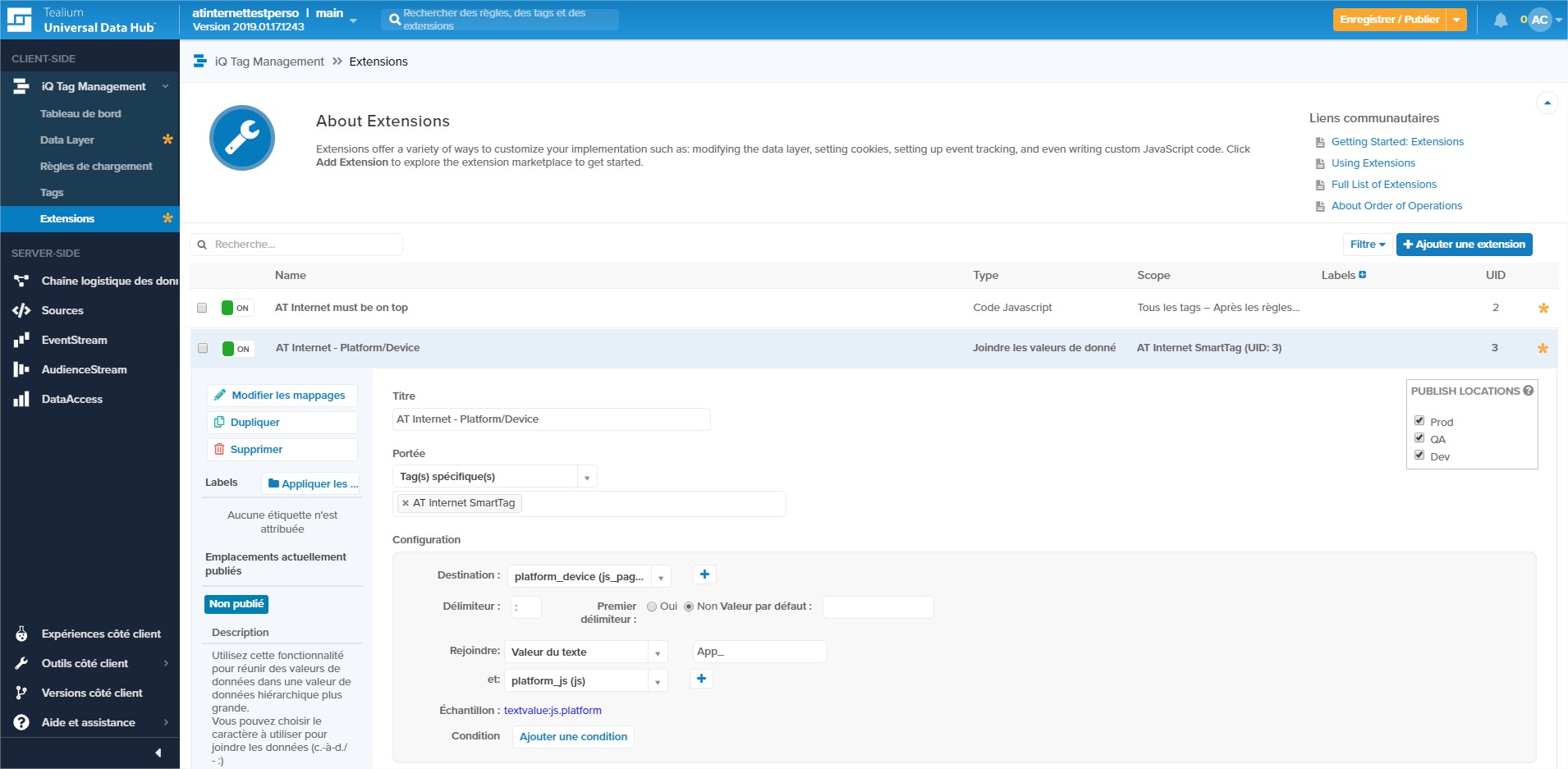
Extensions
Les extensions permettent d’ajouter des personnalisations à votre Data Layer et à vos tags sans avoir besoin de coder. Elles sont utilisées à diverses fins, telles que la modification des valeurs du Data Layer, la configuration des cookies, ou encore la configuration du suivi des clics. Vous pouvez modifier des valeurs avant ou après exécution des tags. L’activation ou la désactivation s’effectue via un curseur ON/OFF. L’ajout de labels peut vous aider à organiser ces éléments.
Les types d’extensions les plus communes sont :
Code JavaScript : script JS libre.
Joindre les valeurs de données : concaténer X valeurs ensemble.
Table de référence : traduire des valeurs (ex remplacer un ID par du texte).
Set Data Values : donne une valeur à une variable selon certaines conditions.

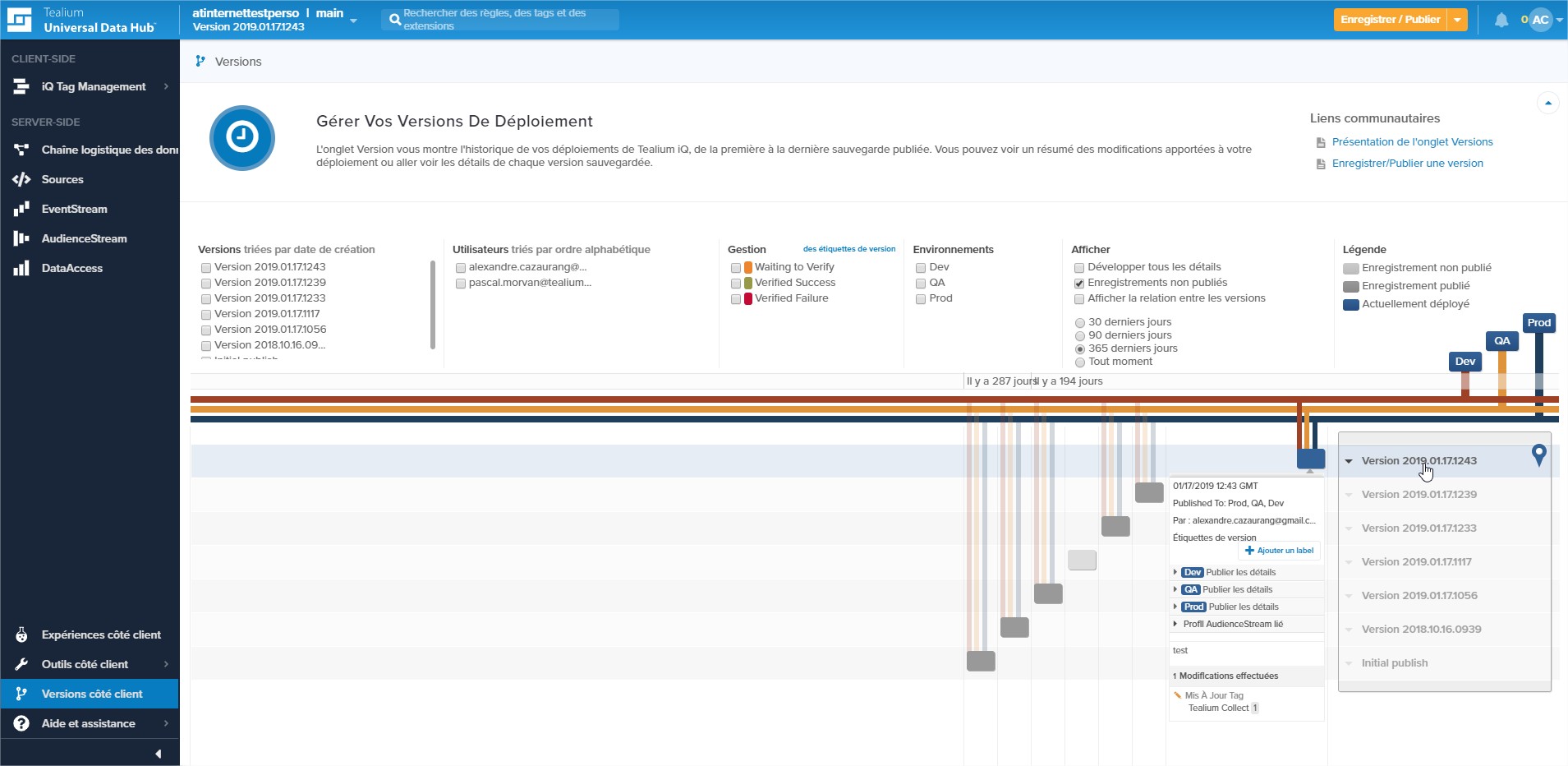
Versions et publications
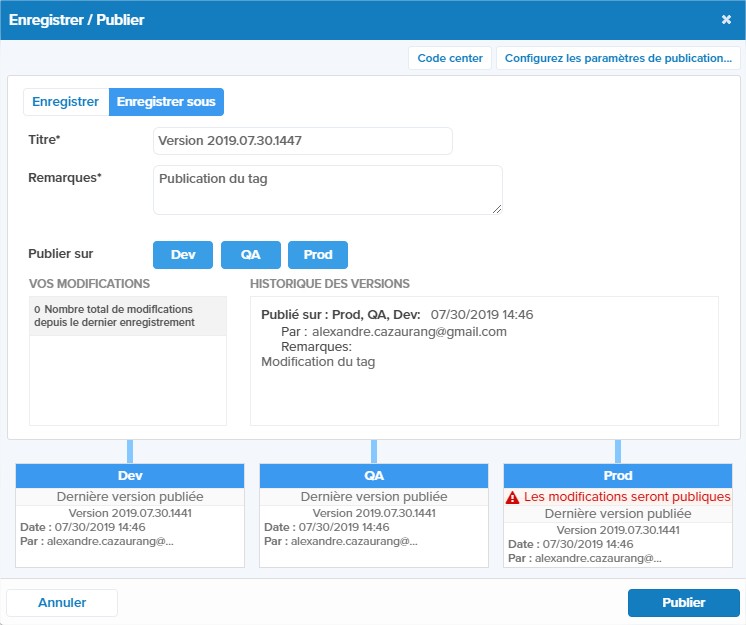
Cette interface regroupe l’historique de toutes les versions mises en production (Dev, Qa et Prod) incluant les commentaires et l’utilisateur à l’origine de cette version. Le numéro de version est le meilleur moyen de vérifier que vos modifications sont en ligne sur le site (date et heure de publication). Vous avez la possibilité d’effectuer un rollback vers une version précédente.
Vous pouvez enregistrer votre version actuelle et publier le déploiement en cliquer sur le bouton orange en haut à droite de votre interface « Enregistrer / Publier ».

Activer le marquage Piano Analytics via Tealium IQ
Vous trouverez ci-dessous un exemple d’activation de tracking des données Piano Analytics via Tealium IQ. Afin de réaliser cette intégration vous devez suivre plusieurs étapes :
A- Configurer le Data Layer.
B- Activer le tag Piano Analytics et mapper les variables.
C- Enregistrer / Publier la version.
D- Déployer le script Tealium utag.js sur votre site.
Configurer le data layer
La première étape consiste à configurer les variables du Data Layer qui alimenteront les données Piano Analytics. Dans notre exemple nous allons définir 2 variables qui contiendront le nom de la page (name) et le level 2 (level2).
Ces données alimenteront le script Tealium comme ceci :
<script type="text/javascript">
var utag_data = {// This is the data layer, it’s a JS object using JSON format
name:"my_page",
level2:“my_level2“,
}
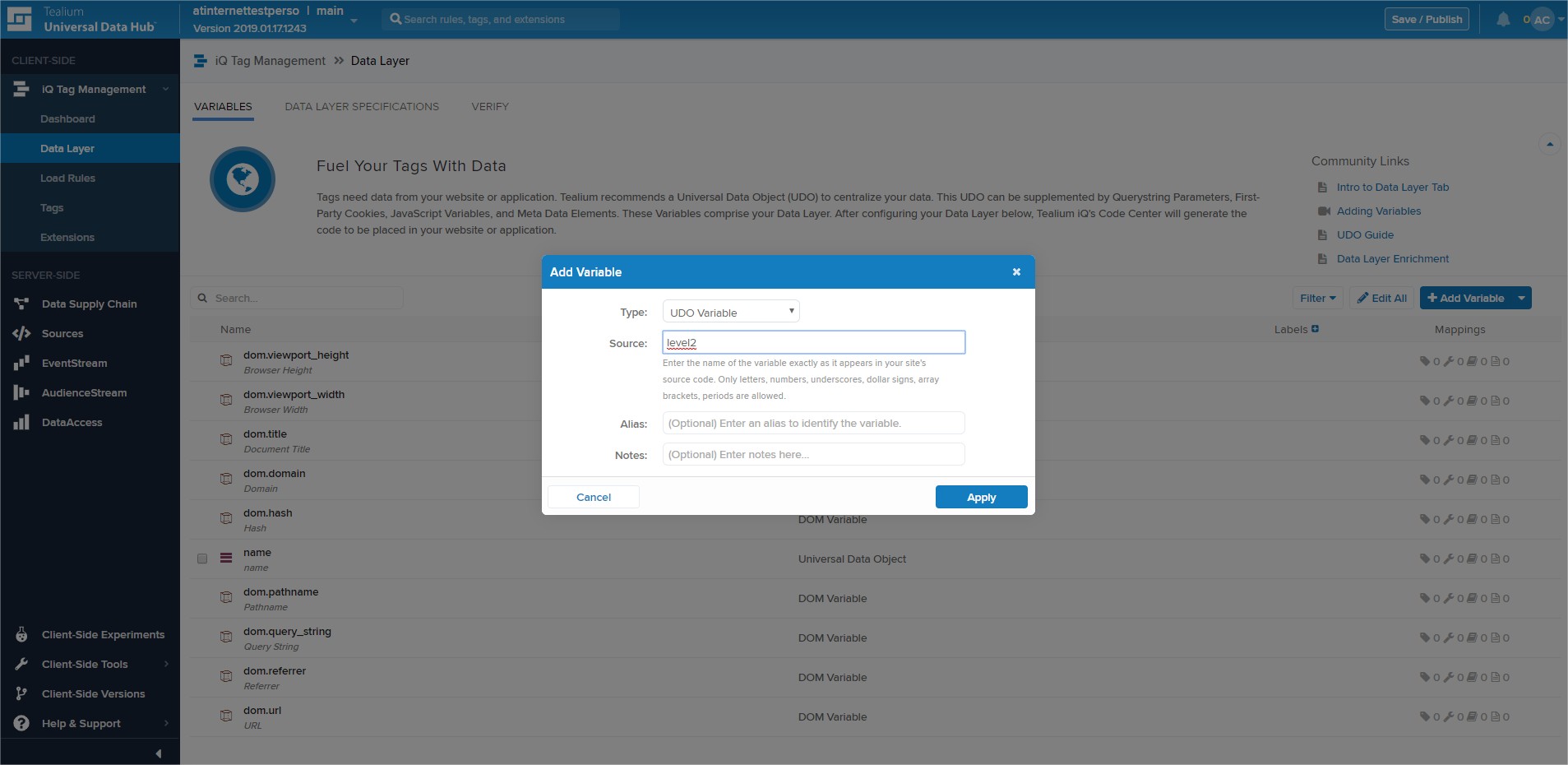
</script>Vous devez donc vous rendre dans la partie « Data Layer » de Tealium et ajouter une variable UDO.
Ci-dessous l’exemple pour la variable « level2 ».

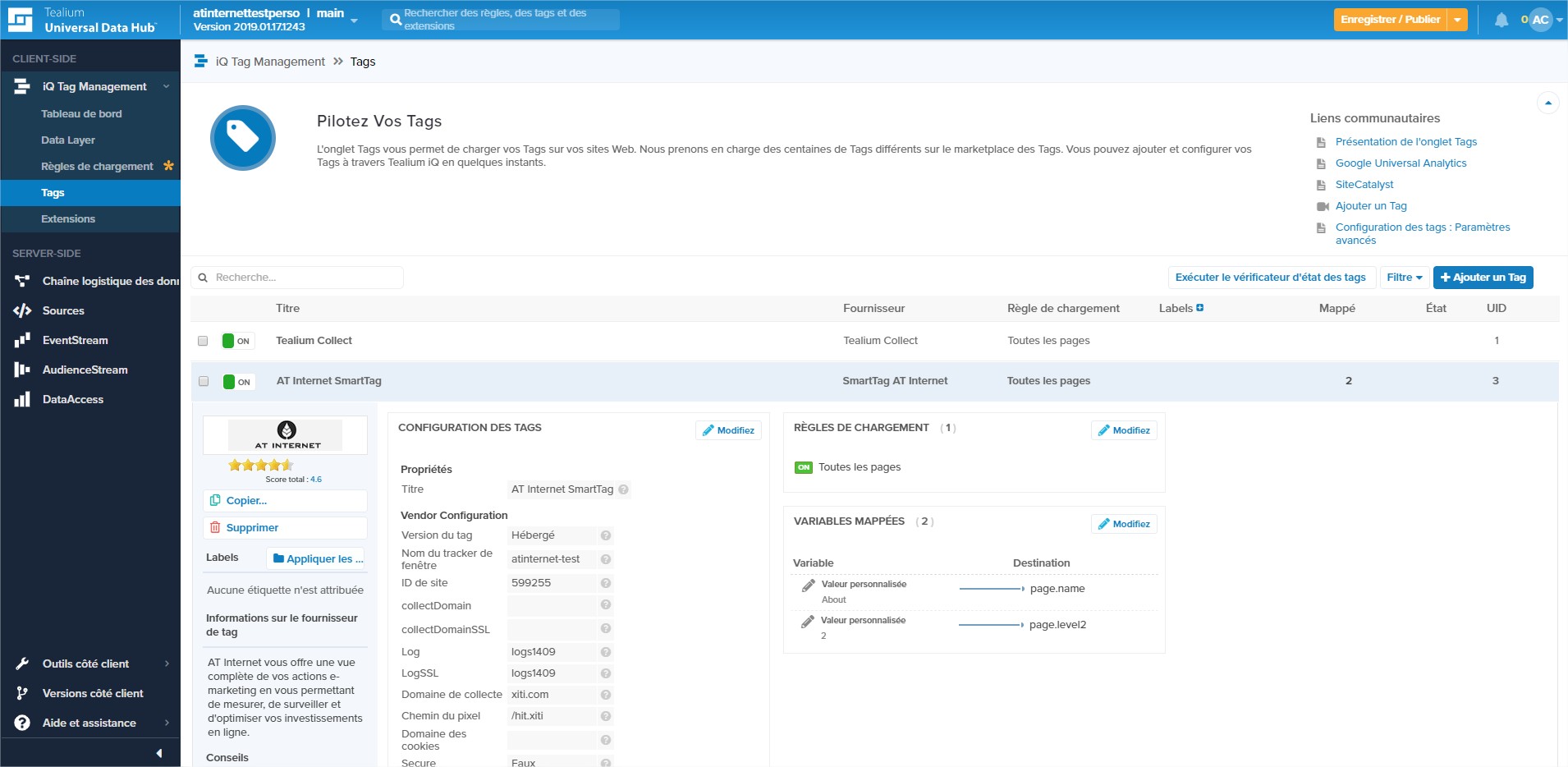
Activer le tag Piano Analytics et associer les variables
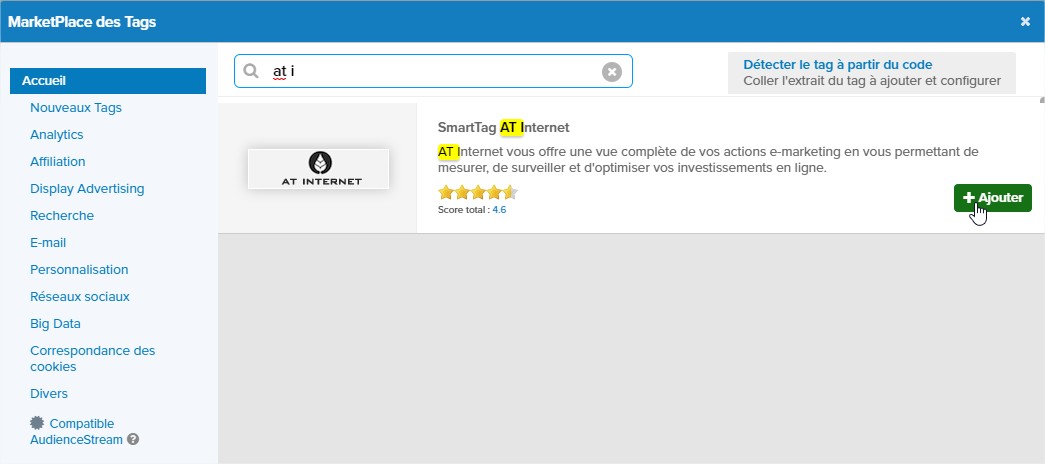
Vous devez ensuite activer le tag Piano Analytics en vous rendant dans la partie « Tags » de votre interface Tealium IQ. Le tag est disponible dans la marketplace Tealium.

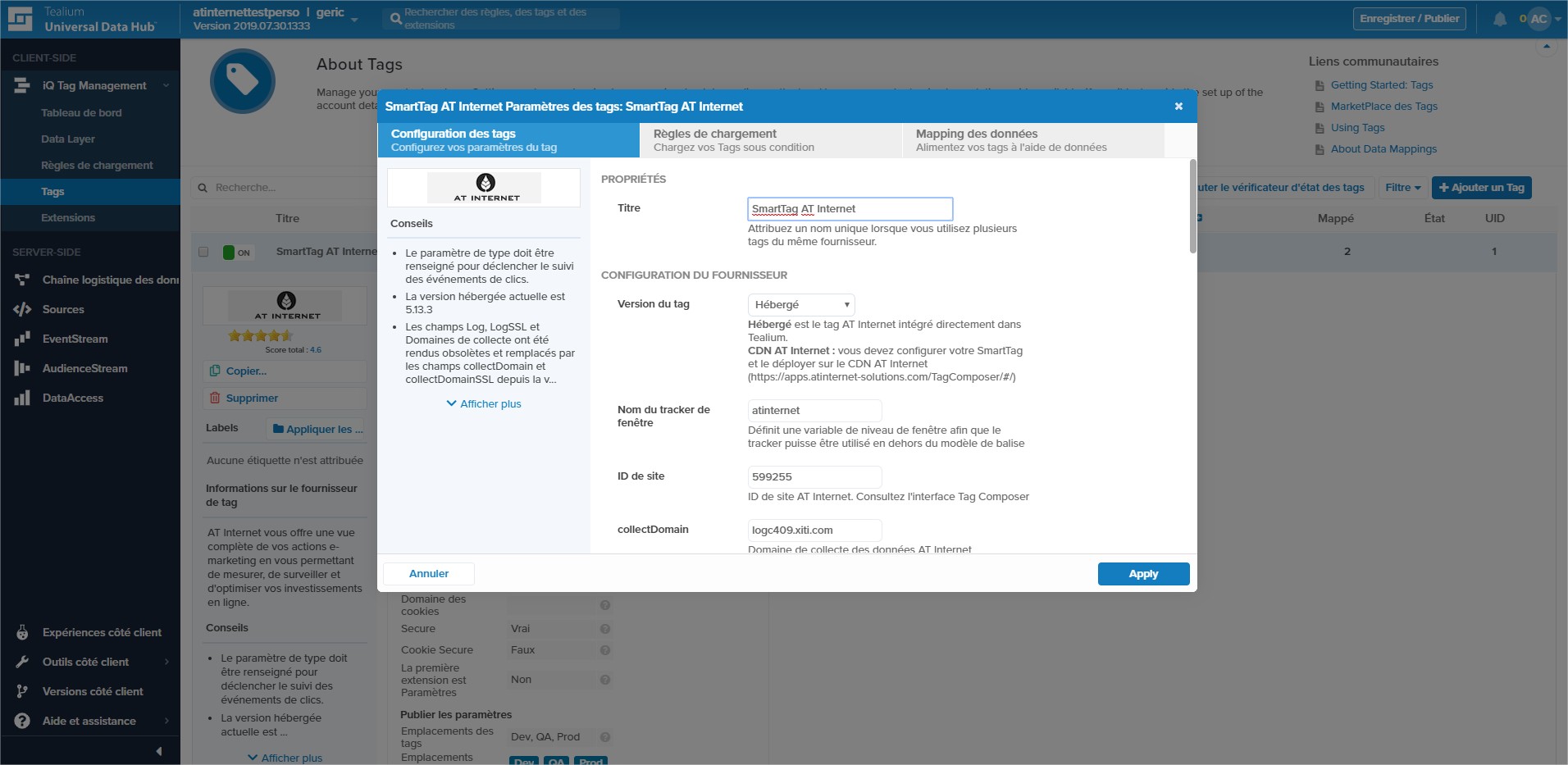
Vous pouvez ensuite configurer le tag Piano Analytics (numéro de site, domaine de collecte, etc.), les règles de chargement du tag (sur toutes les pages, sur des pages spécifiques, etc.) et mapper les variables précédemment définies dans le Data Layer.

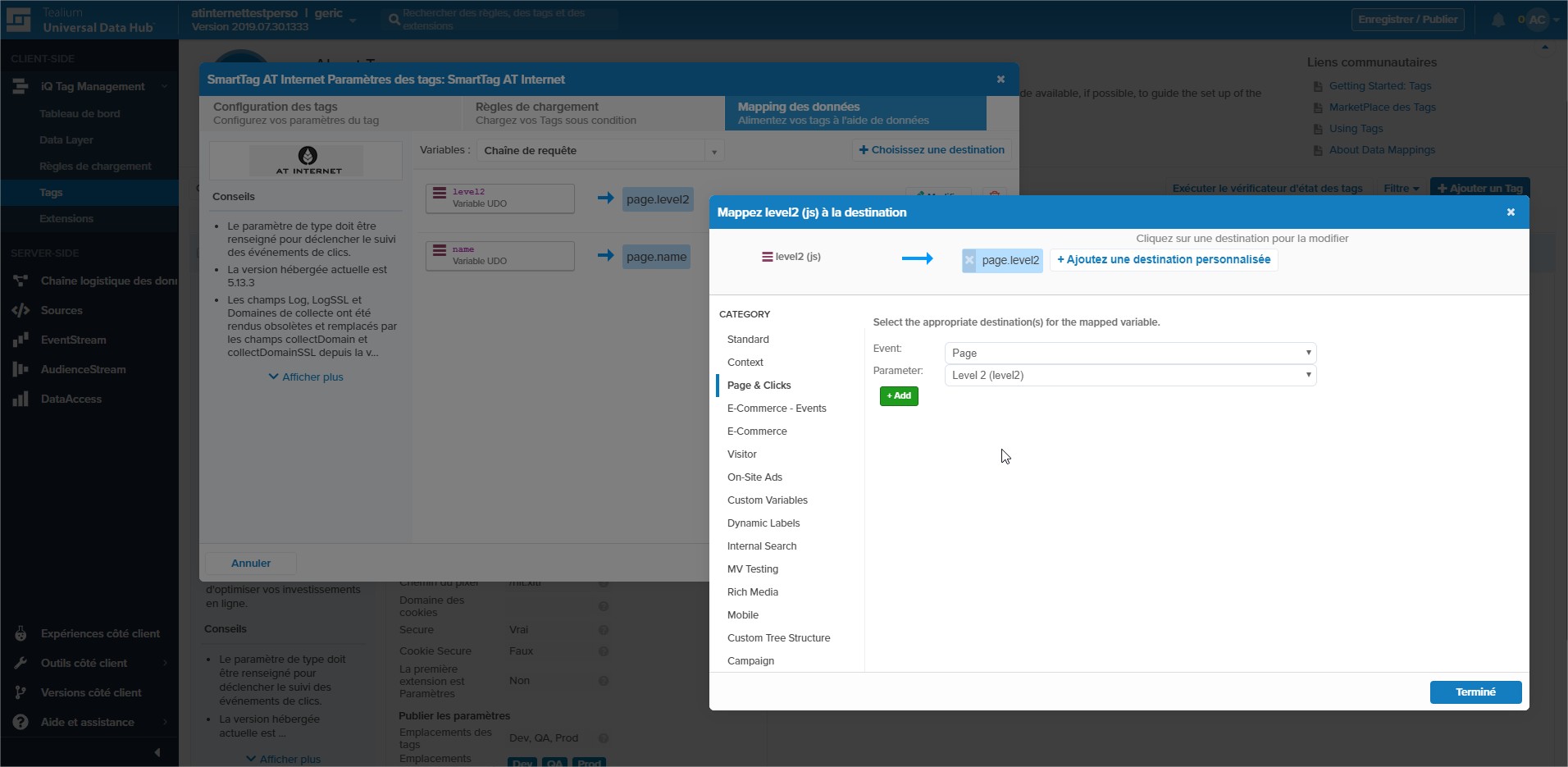
Voici un exemple de mapping des données de la variables « level2 » créée dans le Data Layer. Vous pouvez lui attribuer comme destination le paramètre Level 2 du Tag Piano Analytics.

Enregistrer/Publier la version
Un fois le tag Piano Analytics paramétré et activé, vous pouvez publier la version en cliquant sur le bouton orange « Enregistrer / Publier » situé en haut à droite de votre interface. Vous devez renseigner les champs titres et remarques. Vous pouvez choisir l’environnement concerné par cette publication (Dev, Qa et Prod).

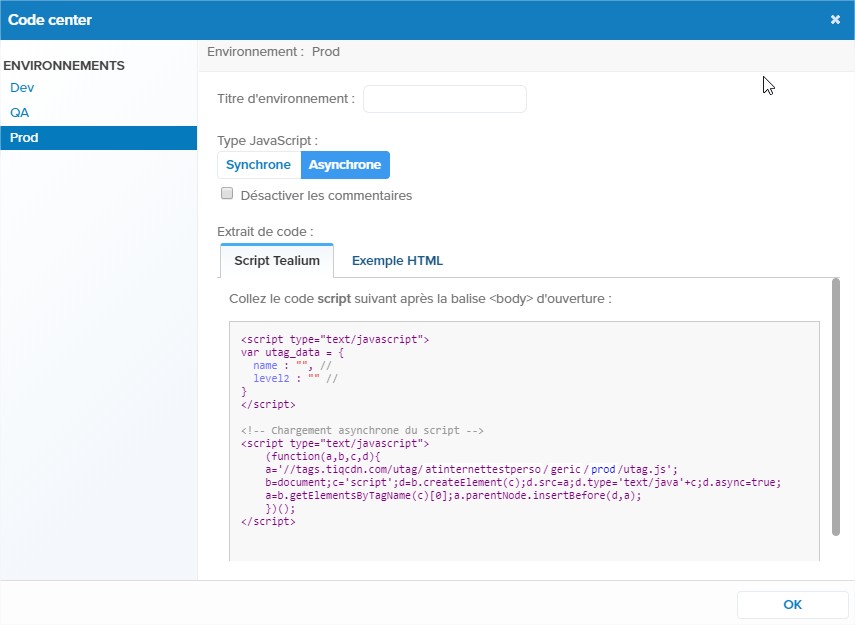
Déployer le script Tealium utag.js sur votre site.
Lors de cette dernière étape vous devez accéder au code center Tealium, accessible depuis le menu déroulant situé en haut à droite de votre interface (sur votre compte). Vous pourrez alors récuperer le script JS à placer sur votre site internet.

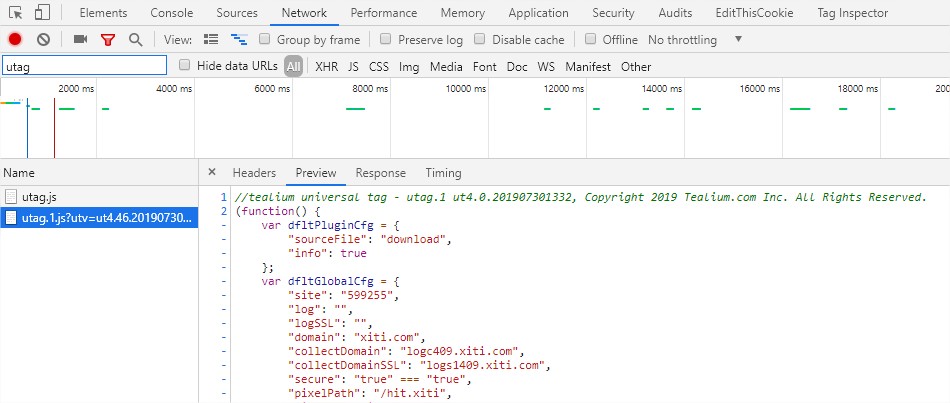
Ce script utag.js constitue le seul script à déployer sur le site pour faire fonctionner cette intégration. C’est ce fichier qui sera en charge du déclanchement de tous les tags associés présents dans la configuration Tealium. Les scripts xtcore.js ou smarttag.js ne seront donc pas directement présents dans le code source du site internet.
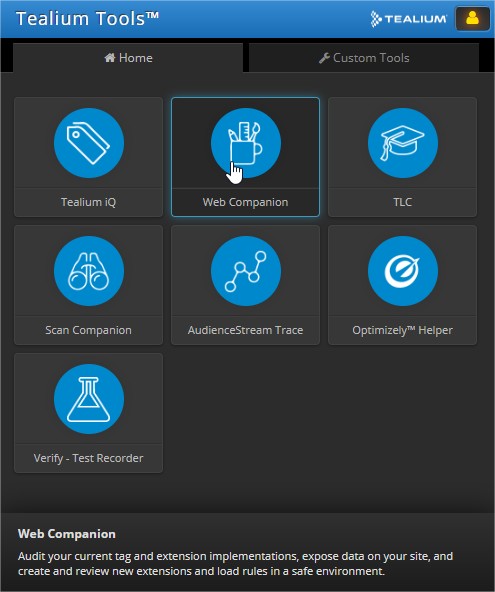
Contrôler le fonctionnement de Tealium
Une fois le déploiement effectué vous avez la possibilité de contrôler son bon fonctionnement. Vous pouvez par exemple télécharger l’extension de naviguateur Tealium afin de lancer

Enfin vous pouvez également contrôler la présence et le contenu du scritp utag.js dans la console du navigateur.

Tracking Sales Insights dans Tealium IQ
Le tag Piano Analytics disponible dans Tealium IQ permet aux utilisateurs de suivre les données provenant de Sales Insights, notre module e-commerce. Grâce à ce plugin, vous pouvez tracker les events liés aux transactions, aux paniers et aux produits.
Tous les événements Sales Insights sont nativement disponibles dans le plugin. Vous pouvez mapper les variables e-commerce avec les événements Sales insights que vous souhaitez utiliser. Vous devez «ajouter une destination» dans la configuration du plugin Piano Analytics afin de créer ce mapping Sales Insights.
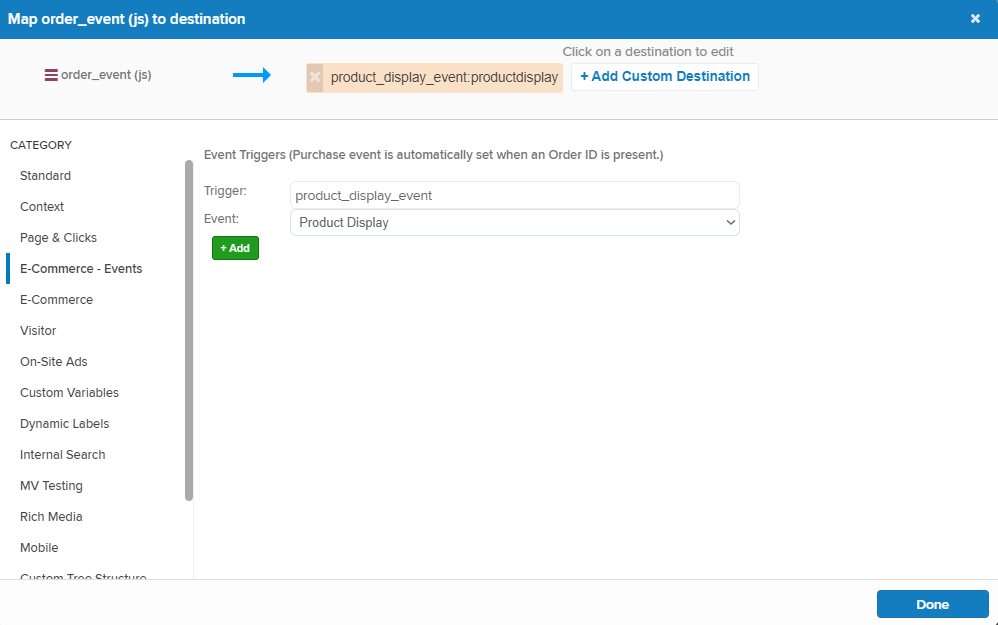
La première chose à effectuer est la configuration du déclencheur de l'événement que vous souhaitez envoyer. Cela se fait dans le menu « E-Commerce – Events ».

Ici, l'événement productdisplay sera déclenché si la variable mappée (appelée order_event dans ce cas) contient la chaîne « product_display_event ». Le même principe s'applique à tous les événements.
Cette étape est obligatoire: si un événement n'a pas de déclencheur, il ne sera pas envoyé.
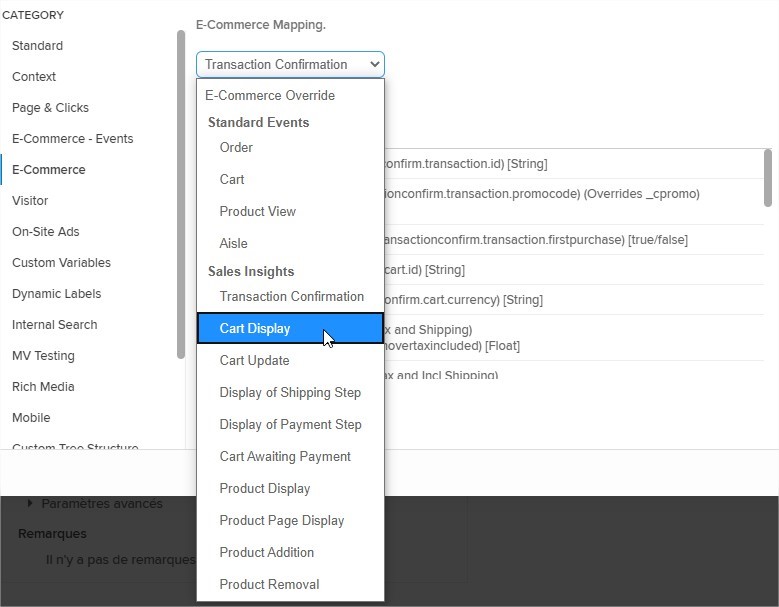
Dans le menu «E-Commerce» (juste en dessous de « E-Ccommerce – Events »), vous pouvez accéder à la liste déroulante des événements Sales Insights - Cart Display, Cart Update, Product Display, etc. Chaque événement possède différentes variables associées, auxquelles vous pouvez mapper les valeurs souhaitées.

Voici quelques exemples basés sur un datalyer basique de Sales Insights et les mappings associés dans Tealium :
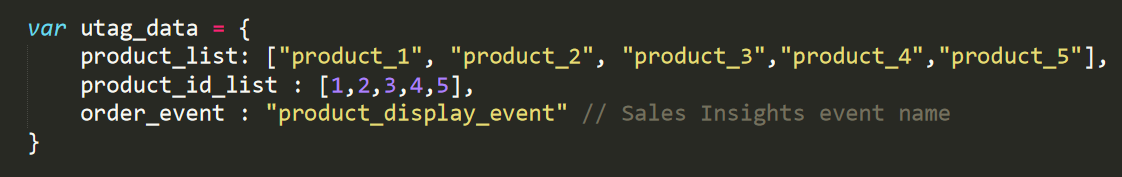
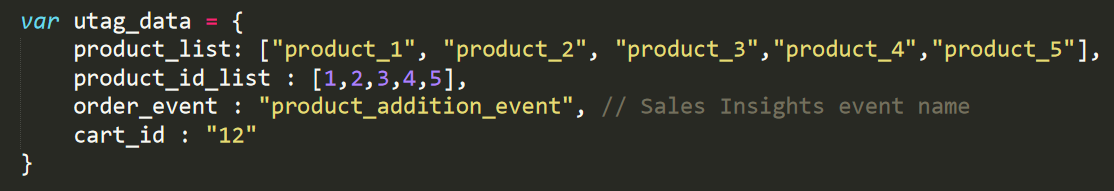
A - PRODUCT DISPLAY EVENT

Note : les données produits nécessitent des Arrays pour s’adapter à l’implémentation Tealium.

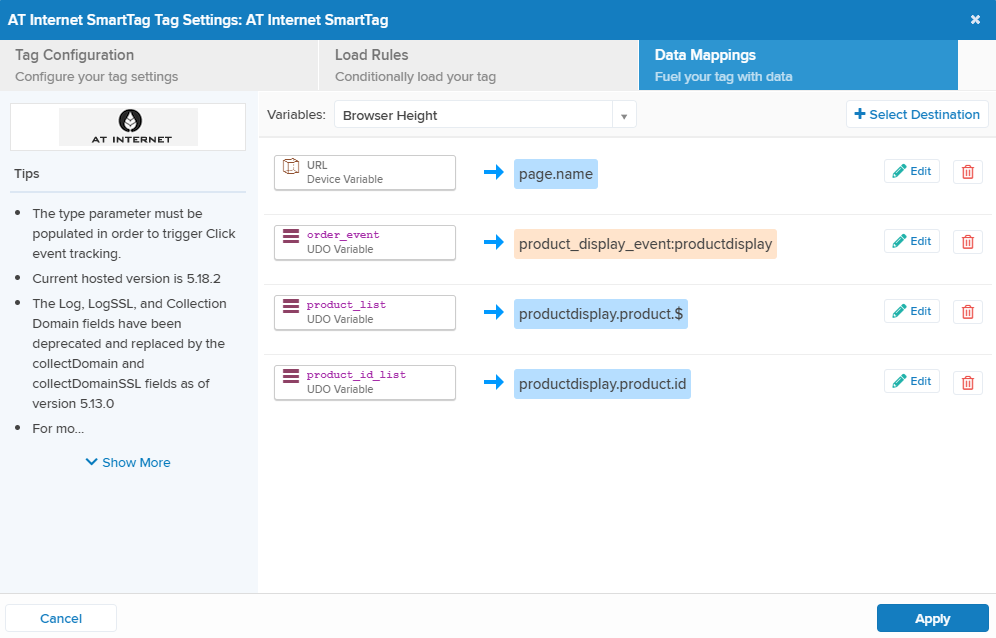
Dans cet exemple l’event Productdisplay sera envoyé avec une liste de produits et des ID de produit. Les paramètres minimaux requis pour cet événement sont les ID de produit.
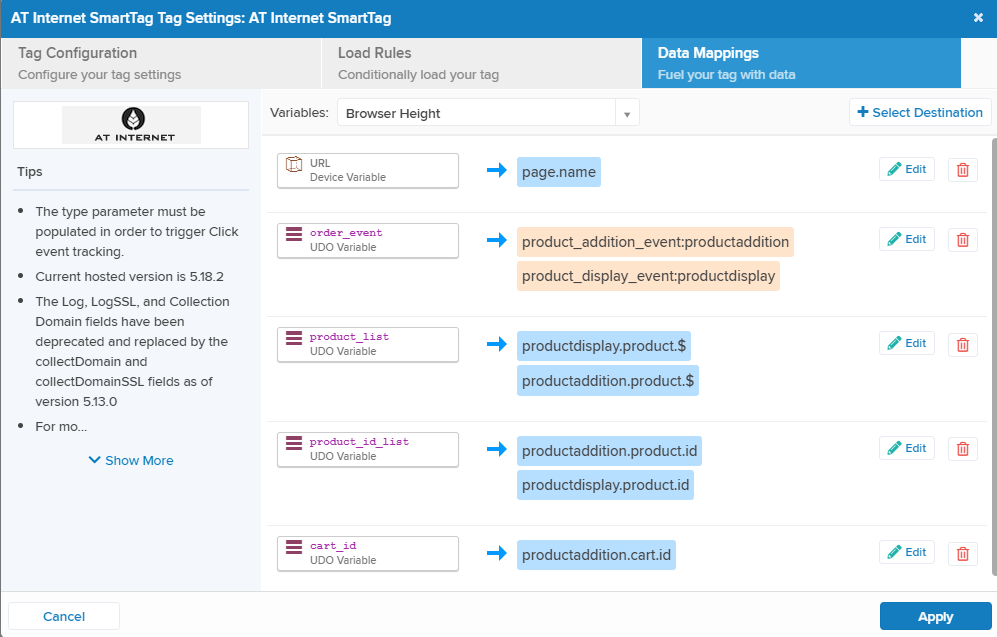
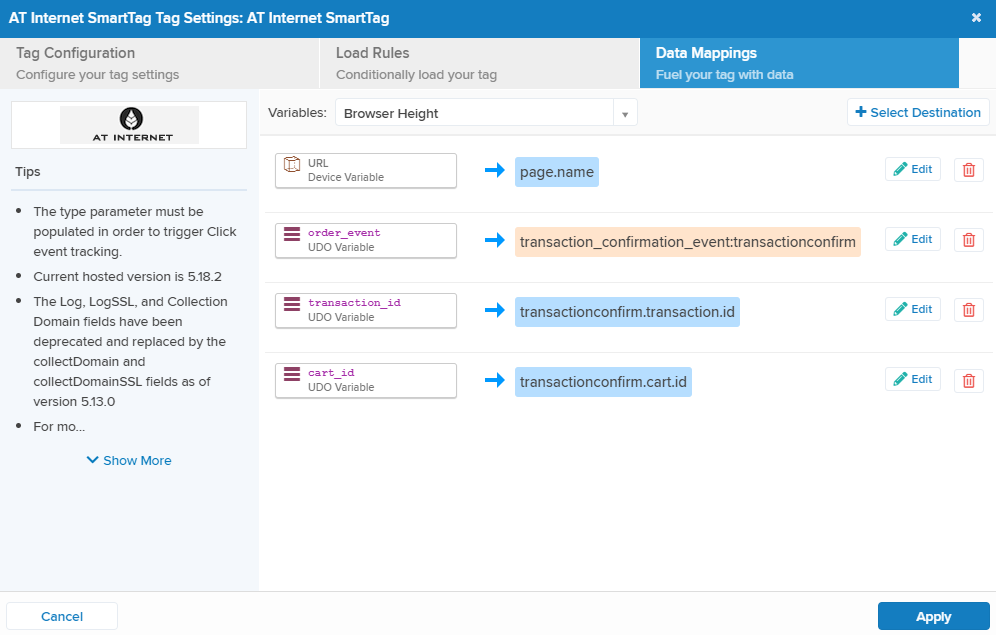
Important: assurez-vous de mapper les ID de produit avec « productdisplay.product.id », comme affiché dans la capture ci-dessus. Parfois, la destination peut apparaître comme « productdisplay.product.productId », ce qui n'est pas correct. Si tel est le cas, vous devez modifier manuellement la destination et la changer en « productdisplay.product.id ».
B - PRODUCT ADDITION EVENT


Dans cet exemple l’event productaddition sera envoyé avec un ID de panier, une liste de produits et des ID de produit. Les paramètres minimum requis pour cet événement sont l'ID de panier et les ID de produit.
Remarque: comme vous pouvez le voir, vous pouvez créer plusieurs mappings pour la même variable, ce qui est utile pour mapper les mêmes données avec plusieurs événements (dans ce cas, productdisplay et productaddition), ou même créer un déclencheur pour plusieurs événements en même temps.
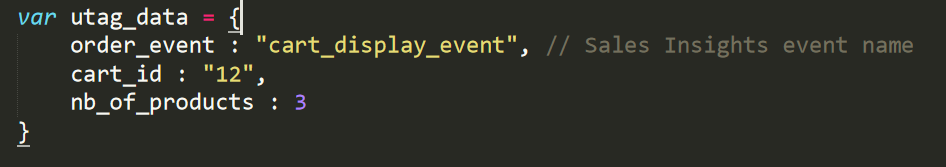
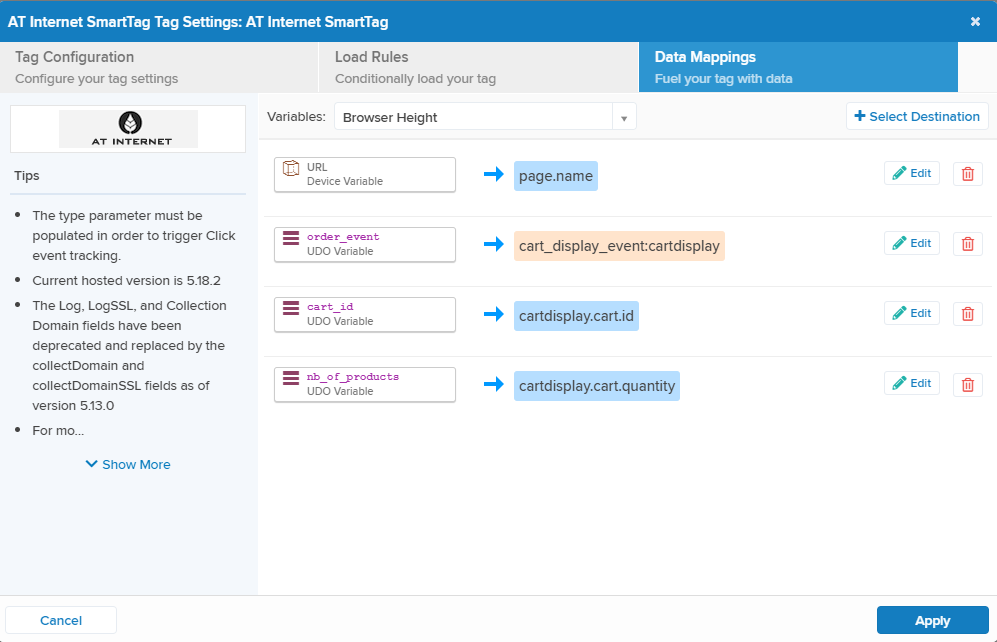
C - CART DISPLAY EVENT


Dans cet exemple l’event cartdisplay sera envoyé avec un ID de panier et une quantité. Le paramètre minimum requis pour cet événement est l'ID du panier.
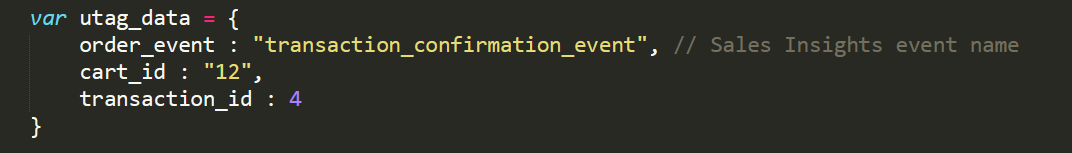
D - TRANSACTION CONFIRMATION EVENT


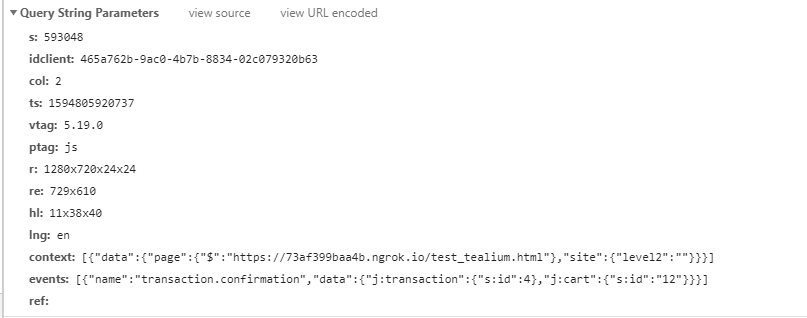
Dans cet exemple l’event transactionconfirm sera envoyé avec un un ID de transaction et un ID de panier. Le paramètre minimum requis pour cet événement est l'ID de transaction. De plus, voici à quoi ressemble le hit résultant de ce tracking :

Les données Sales sont contenues dans le paramètre « events », qui est construit comme un objet JSON standard. Analyser le hit est un bon moyen de vérifier si vos événements ont été déclenchés correctement et avec les bonnes données.
Voici un lien vers la documentation officielle du plugin Piano Analytics dans la plateforme communautaire de Tealium : https://community.tealiumiq.com/t5/Client-Side-Tags/AT-Internet-SmartTag-Setup-Guide/ta-p/30948
Vie privée
L’activation de ce partenariat actionnera l'échange de données entre Tealium et Piano Analytics. Seules les données nécessaires au bon fonctionnement du bridge sont échangées.
